Whoa. This is my 14th Saturday Sessions post. WOW! Fun stuff. Let's talk about something that will save your life, and by life I mean time. IMAGE MAPPING! So this week I added a new little social media gadget with all my links to the left. Looks complicated right? Not even a little bit. I used photoshop for mine, but for this tutorial I'm going to use pic monkey.
Step 1: Select an ombre block of color to use. I have made several options for you, just click the color your want to use, download it and save it to your desktop. If you want a color that is not shown, just leave me a note in the comments box, I'll hook you up!
Step 2: Open your ombre image in Picmonkey
Step 3: Resize your image to the correct width. My sidebar width I use on the left side is 300. So that is what I'm going to size mine at.
Step 4: Go to the overlays tab, and begin adding simple rectangular divider lines. Add one to separate each social media outlet you want to use. I'm going to be using Facebook, Twitter, Bloglovin, Pinterest and Instagram. So I'll need 4 white divider lines. Tip: Right click to quickly duplicate each overlay.
Step 5: Add your text! Easy enough, right? Maybe even get wild and crazy and include hearts or something. I'm not wild and crazy, so I'll just add the text. Then save your image as a PNG.
Step 6: Upload to your photobucket account and copy the direct link provided.
Step 7: Time to map your image. Visit this website here. Paste the URL you just copied from photobucket and click start mapping your image.
Step 8: Click rectangle
Pull and drag your rectangle to fill the area you want clickable for that social media icon. Then replace http://www.image-maps.com/ with your link. I obviously replaced mine with my twitter URL. Repeat this step for all 5 (or however many you have) different links.
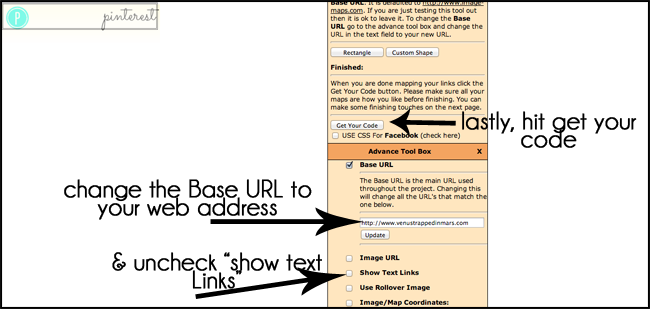
Step 9: Be sure to replace the Base URL with your blog's URL. Then uncheck show text links. Finally hit get your code.

Step 10: Click on the tab labeled HTML CODE then copy that code provided.
Step 11: Almost done, whew! I'm tired. Go to your blogger layout dashboard and select Add New Gadget----> Add HTML. Paste that code you just copied. Hit save. DONE!
You can use image mapping for anything! Navigation bars, social media icons, headers, collages. Anything at all. It is a life saver and so easy to use! Enjoy!
------
I also have a HUUUUUGGGGEEEE giveaway to present to everyone! This month I have teamed up with Marquis from Simply Clarke and 16 other bloggers to giveaway a load of awesome prizes: Ad space on 18 blogs, $100 Target Gift Card, $100 Nordstrom Gift Card and a $50 Starbucks Gift Card.
Before you enter below, make sure to stop by the other co-hosts blogs and tell them thank you!
1. Simply Clarke / 2. Sappy & Happy / 3. My Life In High Heels / 4. Fueled & Aflame / 5. Living In The Moment / 6. Mal Smiles / 7. Never The Same Spice Twice / 8. Katie Did What / 9. Shades of Color Art / 10. Thirty Seven Four / 11. Venus Trapped in Mars / 12. Dancin' With A Dolly / 13. A Girl Smitten / 14. To The Sea / 15. Well Worn Soles / 16. All That Glitters / 17. Through Crystal's Eyes / 18. Harris Heart-to-Hearts