I was going to do a Saturday Sessions Glitter Tutorial today but seeing as it is Memorial Day Weekend, I thought better save that for a weekend with less alcohol involved. Instead here is some free stuff plus a quick tutorial on how to remove the excess room between pictures in blogger.
First, free stuff...
Some iPhone Screen Savers!
Just click on the image and it will take you to my photobucket site. From there, just hold your thumb down on the image on your iphone and click save to camera roll. Then go back to camera roll, and click the bottom left icon with the arrow coming out of it. Choose select as walpaper.




Yesterday when I posted my hair tutorial that had several consecutive pictures I kept running into this problem where all the spacing looks fine in blogger...
but then I go to post, and this is what happens for no apparent reason.
So I found a way to fix this problem (and if you are a blogging genius and know of an easier way to do this that I'm missing please let me know!)
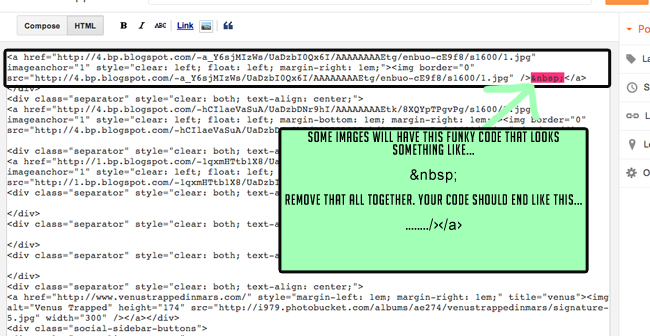
1. Click edit html in your blog post draft.
Also some images may have jibber jabber right before
Where applicable, remove what looks like

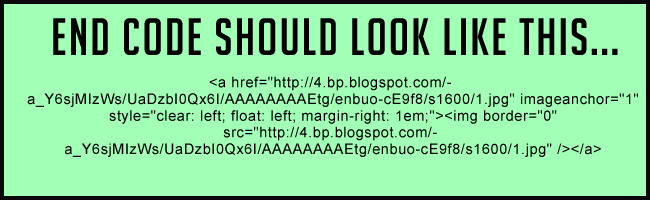
Your end picture code will look like this:

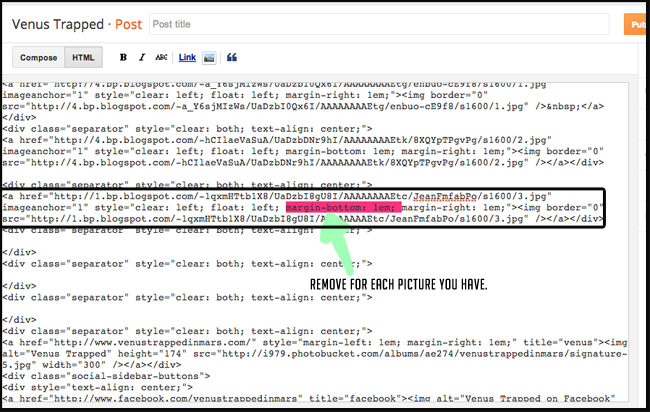
I have two images in this particular post, so I'll go in and remove
margin-bottom: 1em;
from each line of code.

When you have removed all instances of margin-bottom: 1em;
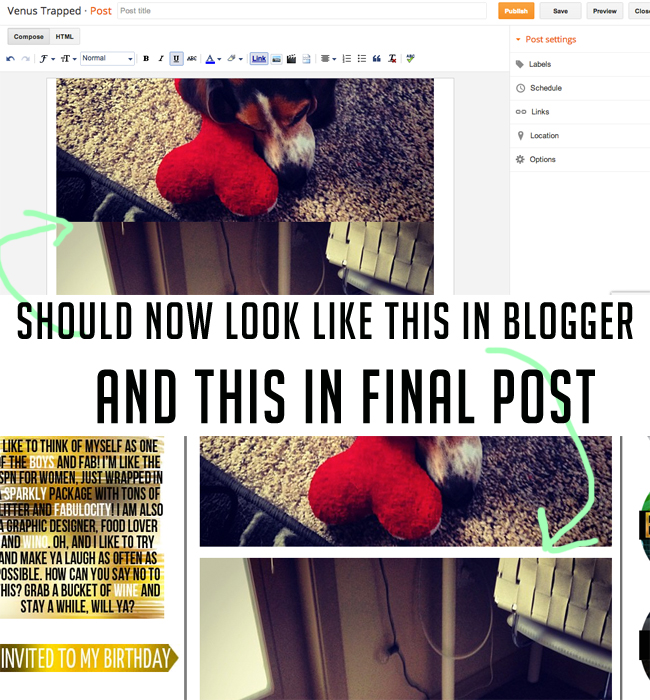
Click compose and you will see this:

Hope this helps. As always, please let me know if you have any questions at all!
Oh and guess how much money we raised for OKLAHOMA!!?!
$73.50 in ad revenue x2 for me matching....
$147!!! EEK!
I'll be posting a picture of the donation in a few hours in the Instagram machine!




















YOU ARE AWESOME! I've been wondering how to fix that! Also, I might need to recuit you to help me fix something on my blog, that huge gap between my first & second posts needs to GO!
ReplyDeleteThis is amazing! You save my little life with these Saturday Sessions. I am waiting on pins and needles for those glitter tutorials!!!
ReplyDeleteCongrats on the amazing donation! You are the best.
Yay for all that money!
ReplyDeleteAwesome, i didn't know you did this every Saturday! I think i might snag one of those backgrounds for my phone. I hope your having a great holiday weekend!
ReplyDeleteso awesome how much money you raised! you're such a sweetheart!
ReplyDelete-- jackie - jade and oak
Thanks so much for the quick tutorial on the spacing between pictures, it was driving me freaking bananas. I hate how they add in that extra space.
ReplyDeleteYay for raising the money!!
wow very useful post. Ive been wondering how to fix these annoyances myself so thanks!
ReplyDeleteXOXO
Ty
Please check out some of my looks on BestTrendsForever.com!!
Of course the sparkle one is my favorite!
ReplyDeletexx
Kelly
Sparkles and Shoes
Aw dang, I got so excited for the glitter tutorial! But it's still a great html tutorial! Can't wait for the glitter tutorial!
ReplyDeletexx
http://thattallgirlinheels.com
I CAN'T WAIT FOR SPARKLE SESSIONS.
ReplyDeleteThank you so much! This post helped a lot.
ReplyDelete